HPからデータを収集する場合は、タグをHPに埋め込む必要がございます。
GA4タグを直接埋め込むよりも、Googleタグマネージャー(GTM)で設定した方が管理や運用が簡単です!
そのため下記では、Googleタグマネージャー(GTM)を使用したGA4の設定方法を説明します。
本記事はこれからGoogleタグマネージャーやGoogleアナリティクスを始めたい方向けに作成しております。
1.事前準備(Google Tag Assistant Legacyのインストール)
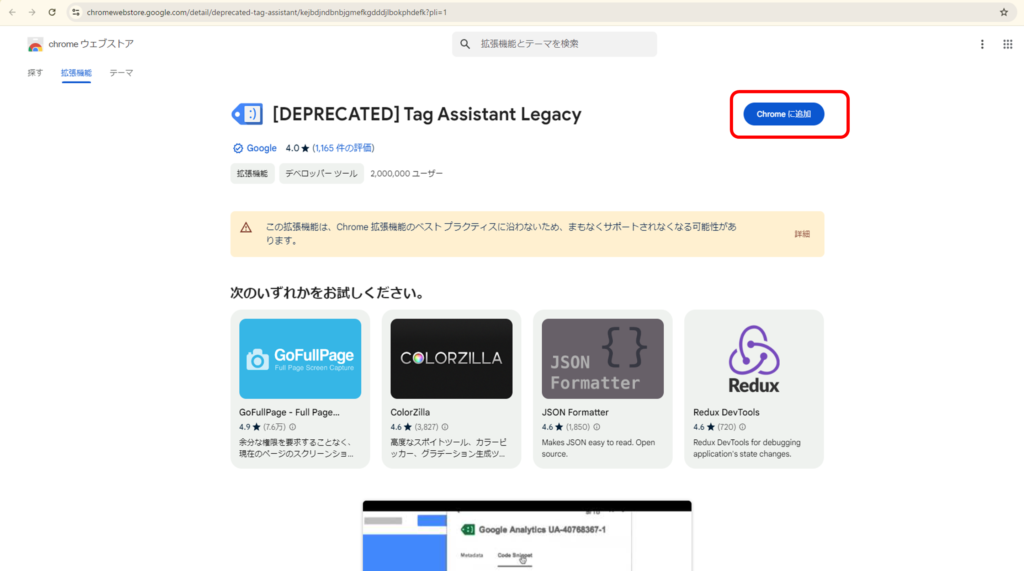
タグの動作確認する際に必要なGoogle Chrome拡張機能であるGoogle Tag Assistant Legacyをインストールします。
※webブラウザをGoogle Chrome以外で使用している場合は、画面の挙動が異なる場合がございます。
①Google Tag Assistant Legacyから、「Chromeに追加」をクリック

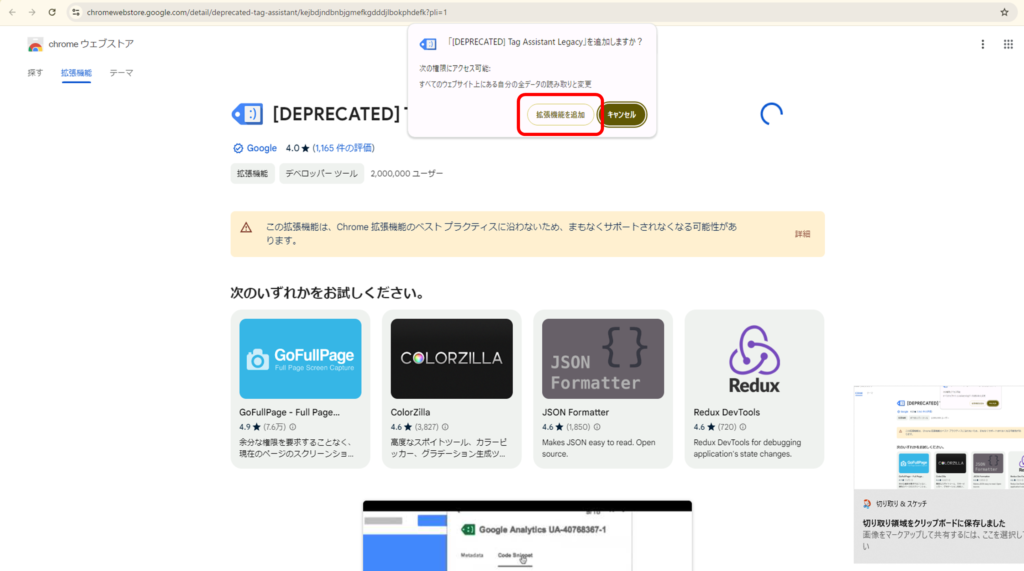
②「拡張機能を追加」をクリック

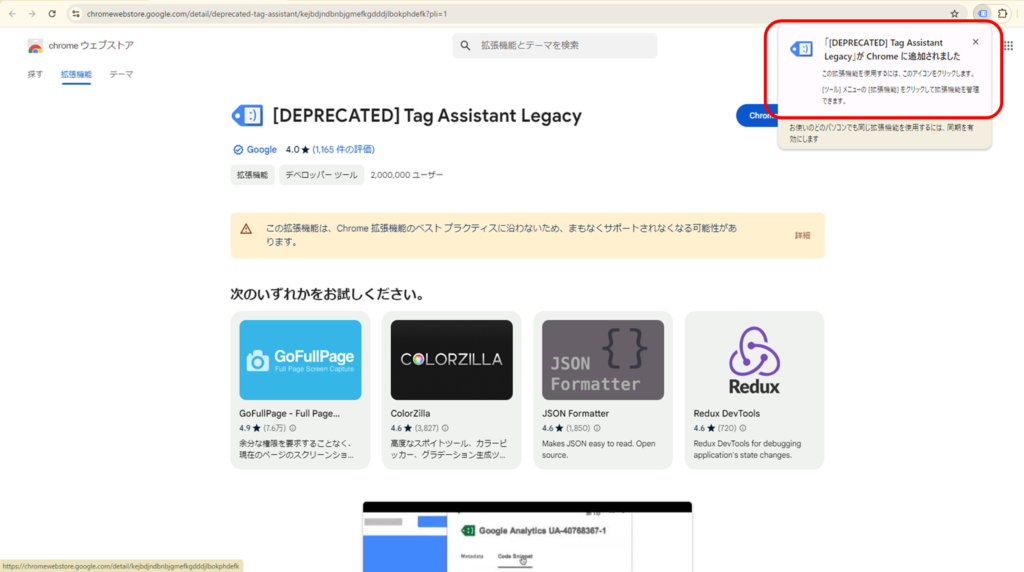
③「Tag Assistant LegacyがChromeに追加されました。」と表示がでればOK!

2.GTM初期設定
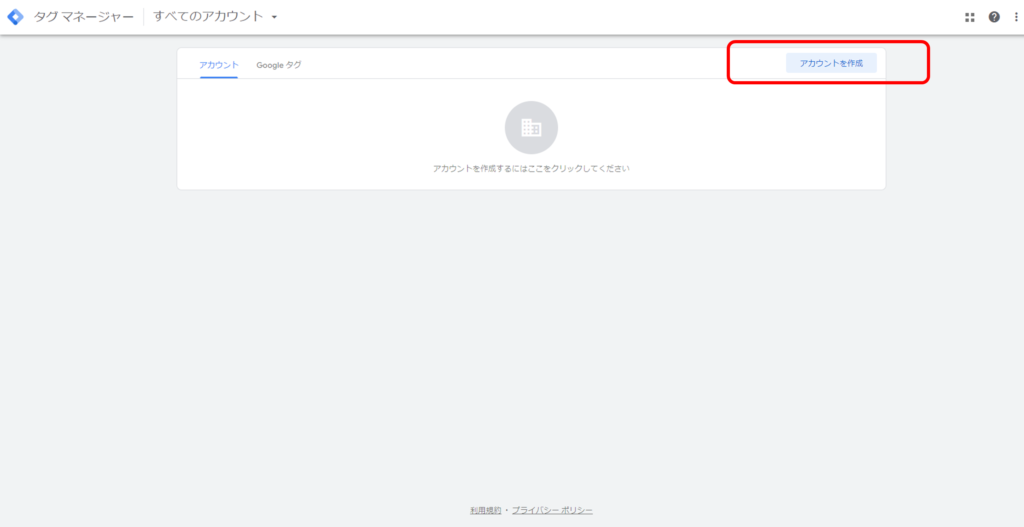
① Google Tag Manager から、「アカウントを作成」をクリック

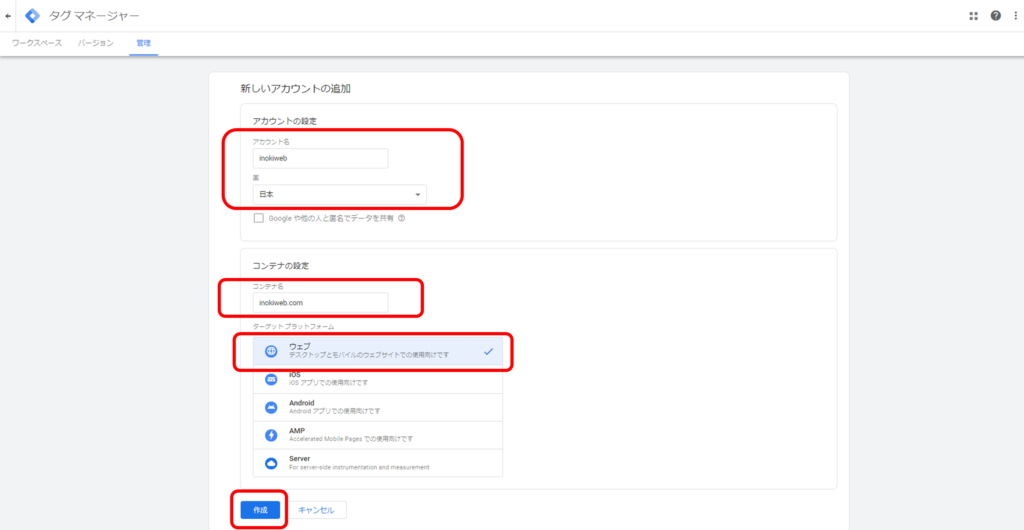
②下記赤枠部分を入力及び選択して、「作成」をクリック
(例)アカウント名:なんでもOK!(私の場合は「inokiweb」にしました。)
国:日本
コンテナ名:なんでもOK!(例)ドメイン名など「inokiweb.com」
ターゲットプラットフォーム:ウェブ

③利用規約が確認し、「はい」をクリック

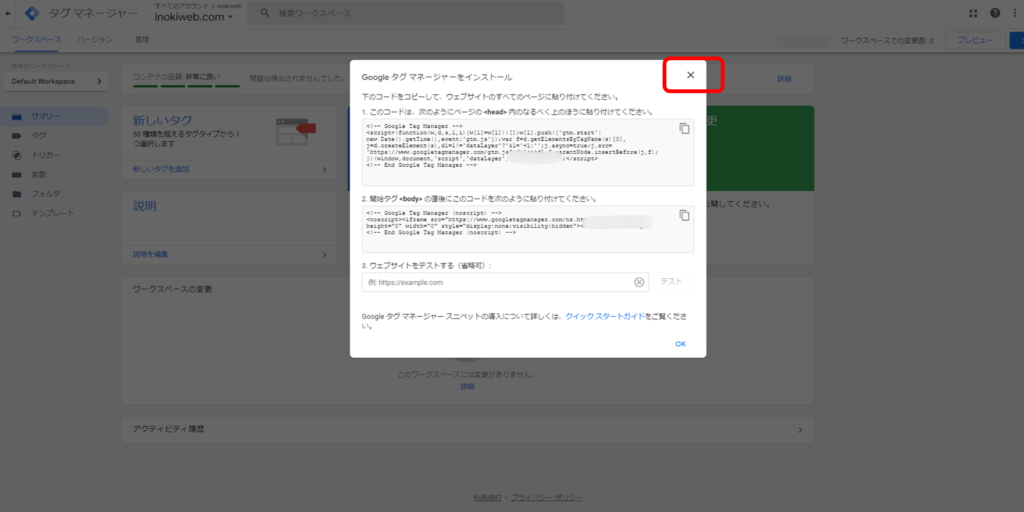
④この画面になればOK!
「✕」をクリックして、画面そのままで「GTM設定作業」に進んでください!

3.GTM設定作業
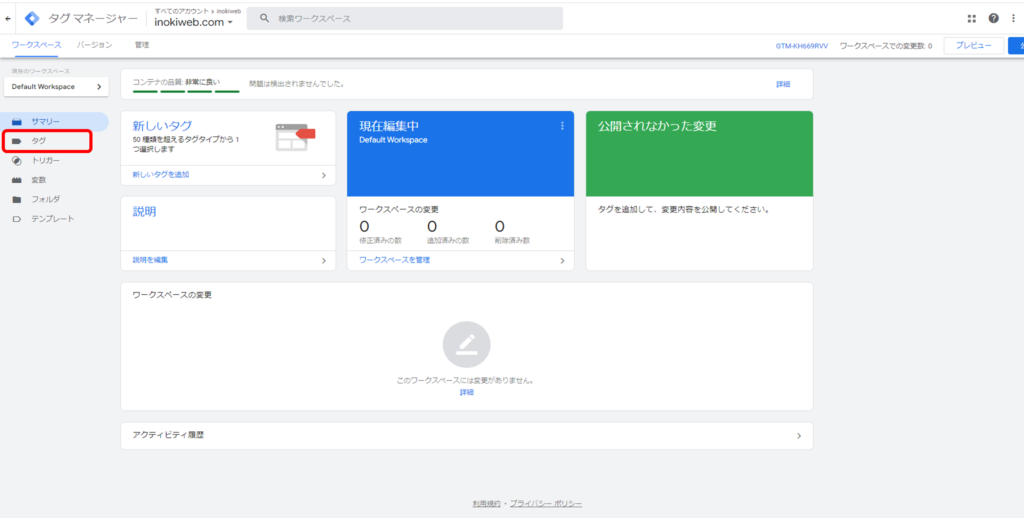
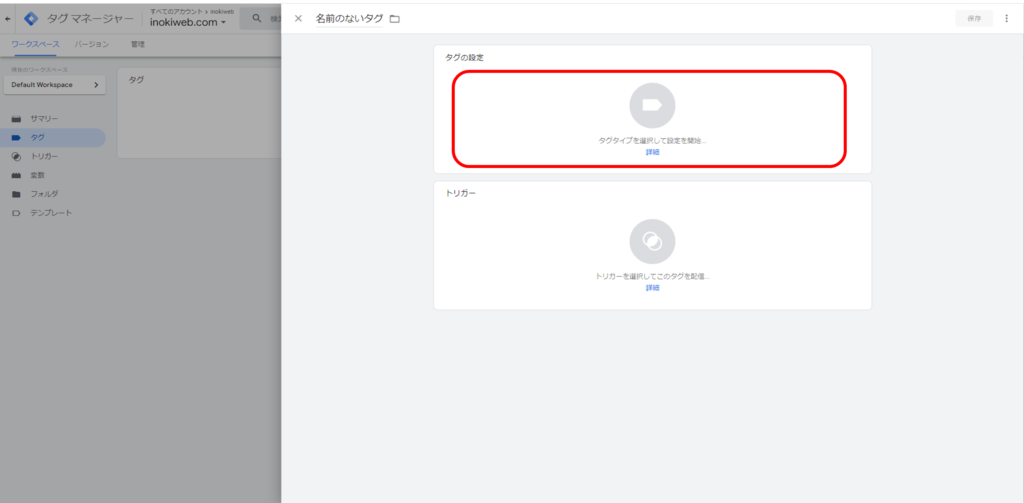
①「タグ」をクリック

②赤枠部分「タグタイプを選択して設定を開始・・・」をクリック

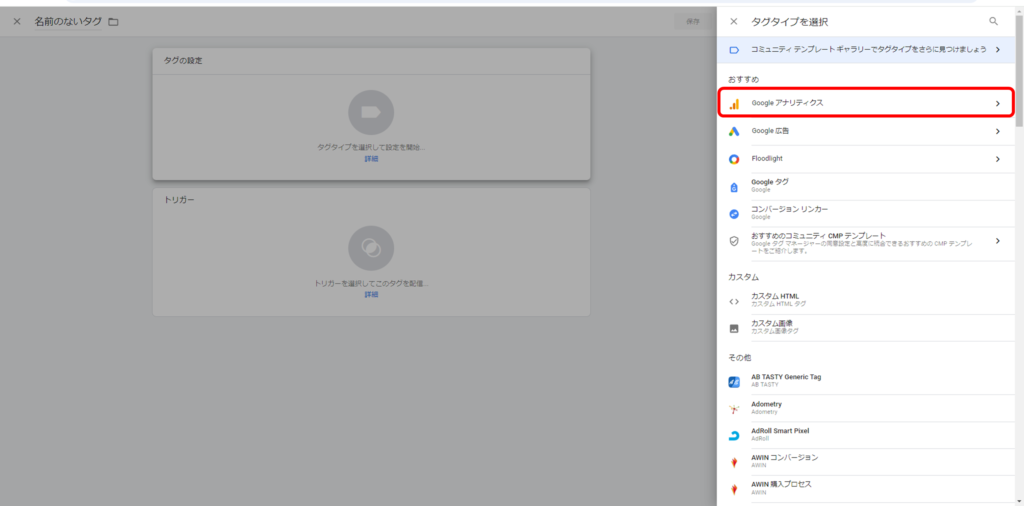
③「Googleアナリティクス」をクリック

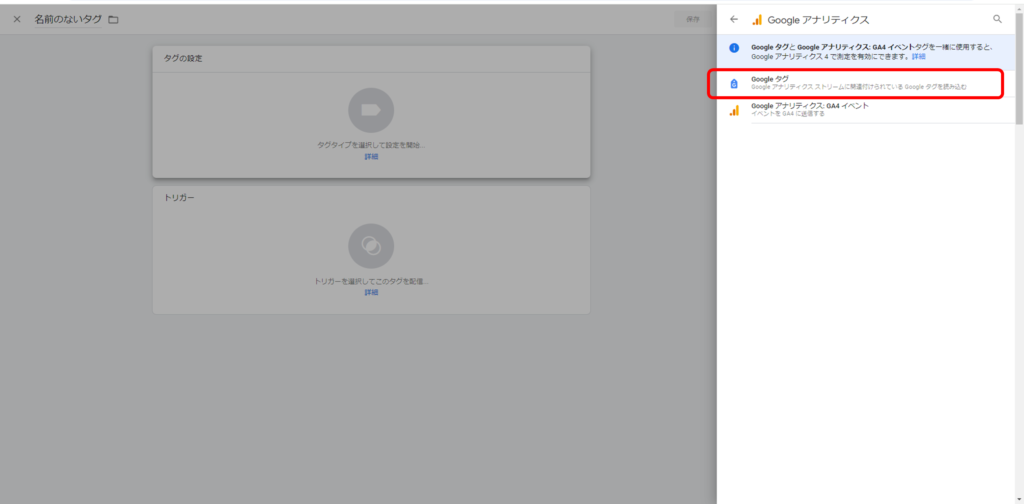
④「Googleタグ」をクリック

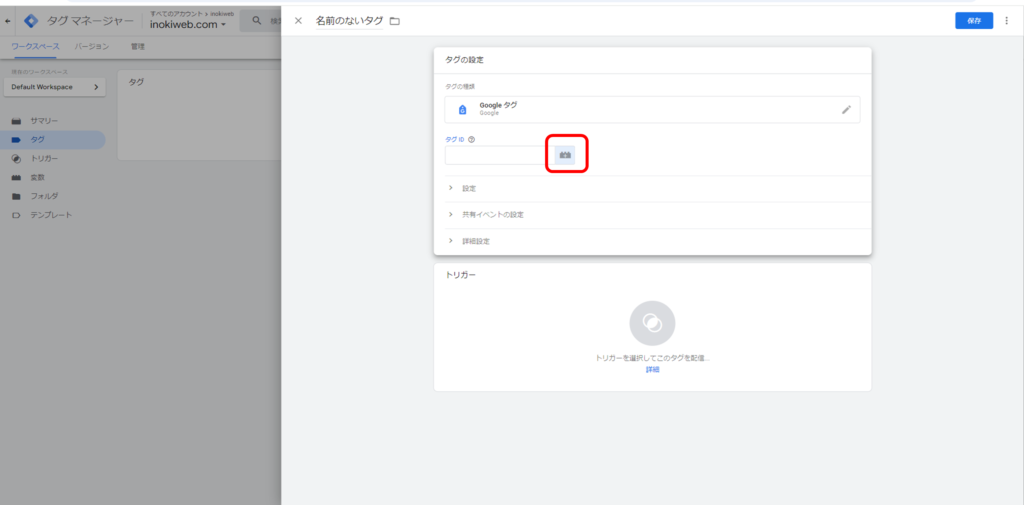
⑤タグIDの赤枠部分「追加マーク」をクリック
※ここにGA4の測定ID(G-〇〇〇〇)を直接入力しても良いですが、コンバージョンの設定をする際に後々便利なので、下記の様な設定で進めます。

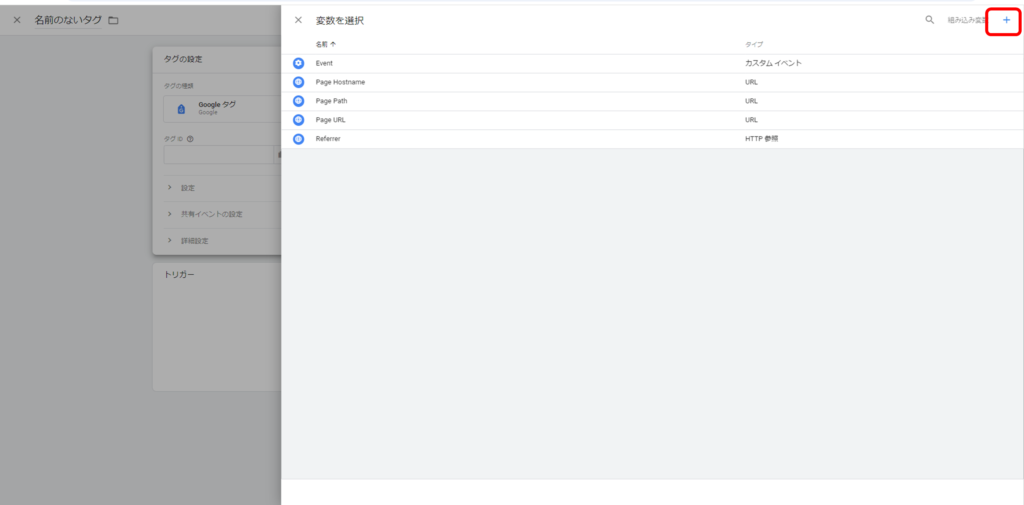
⑥画像右上の赤枠部分「+」マークをクリック

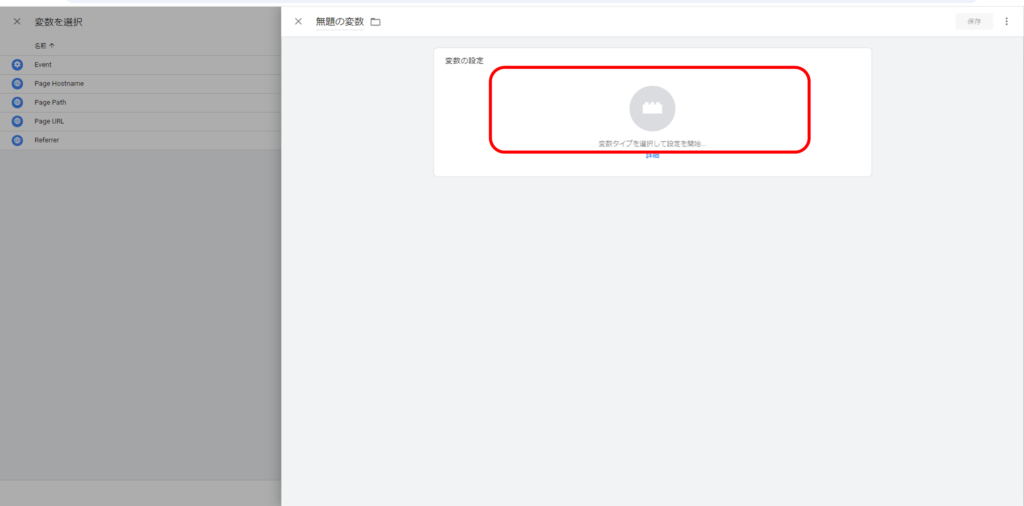
⑦赤枠部分「変数タイプを選択して設定を開始・・・」をクリック

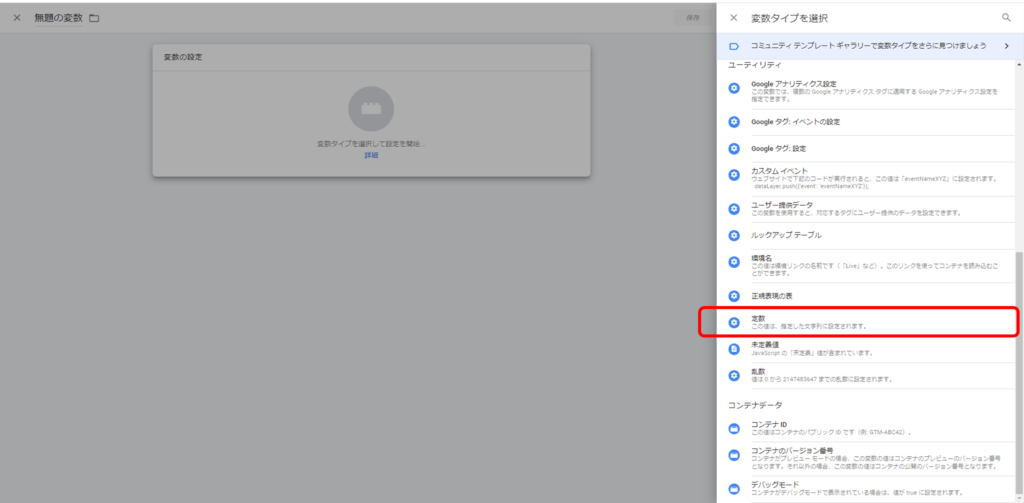
⑧「定数」をクリック

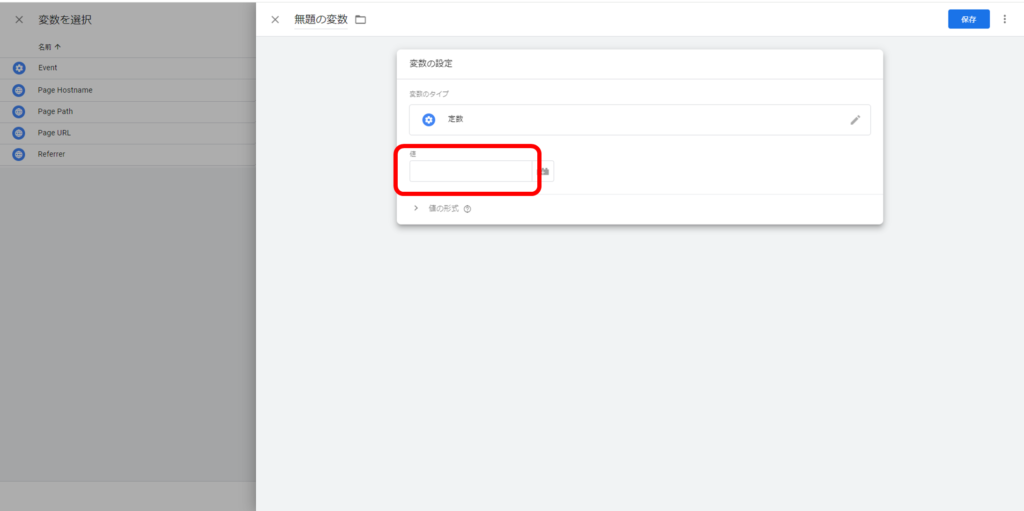
⑩赤枠部分の値にGA4の測定IDを貼り付ける必要があります。
続いて、GA4で測定IDを確認しましょう!

GA4測定IDの確認方法
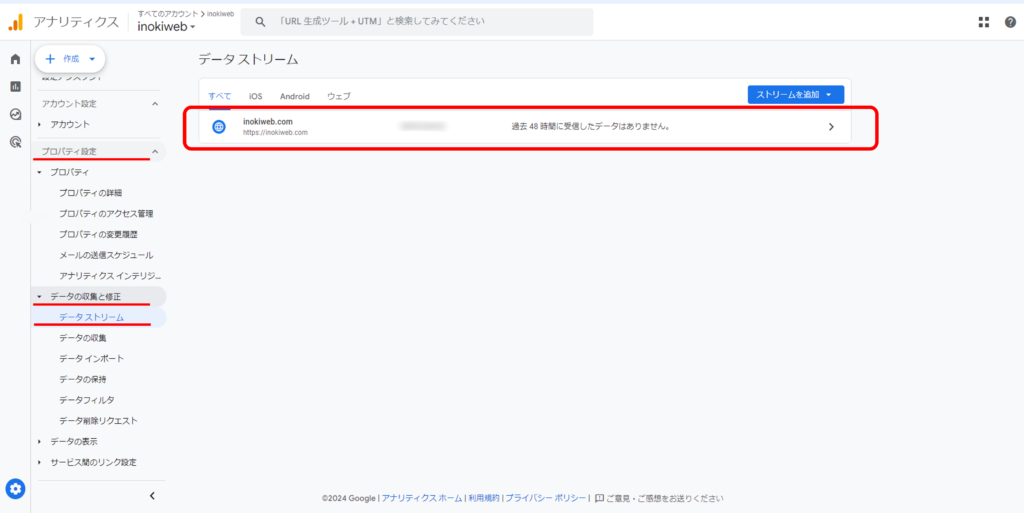
①「プロパティ設定」>「データの収集と修正」>「データストリーム」
赤枠部分のデータストリームをクリック

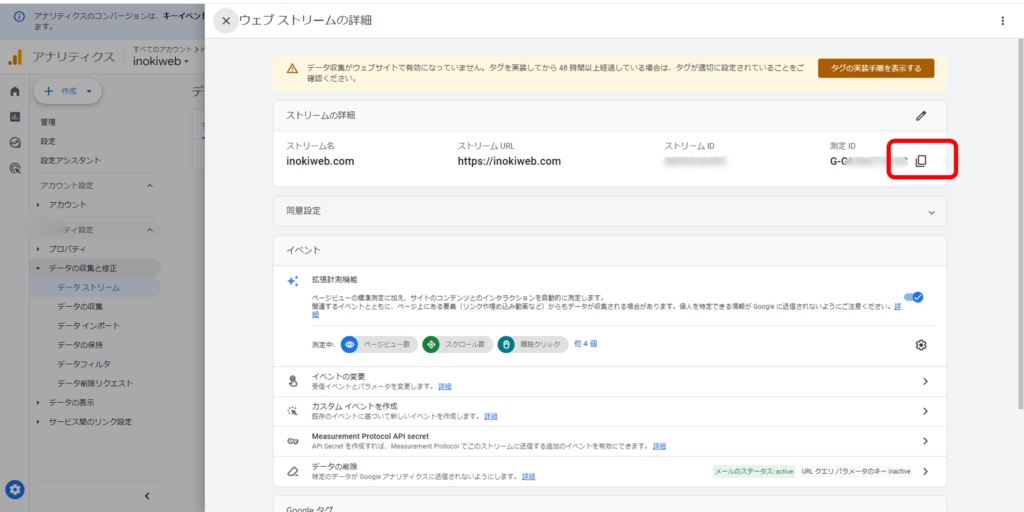
②測定IDの赤枠部分コピーアイコンをクリック

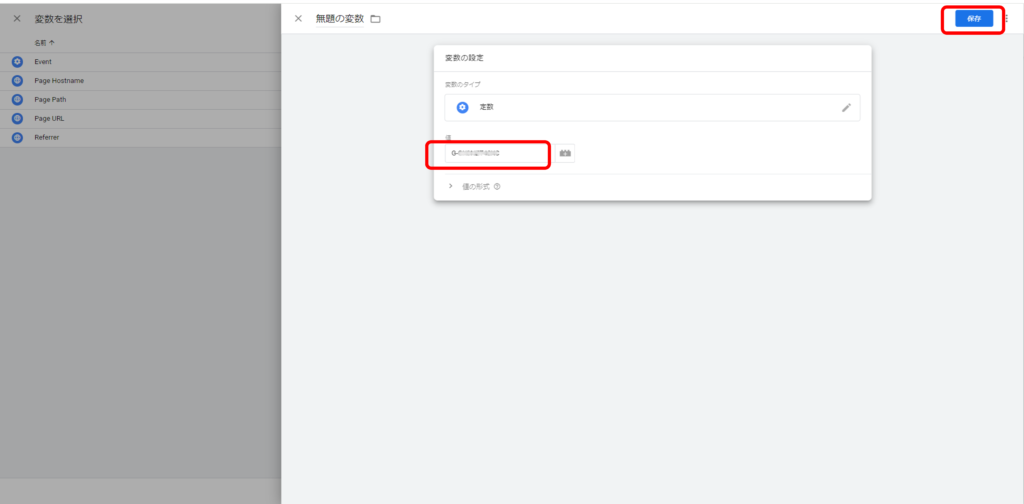
⑪先ほどコピーしたGA4の測定IDタグを「値」に貼り付け、「保存」をクリック

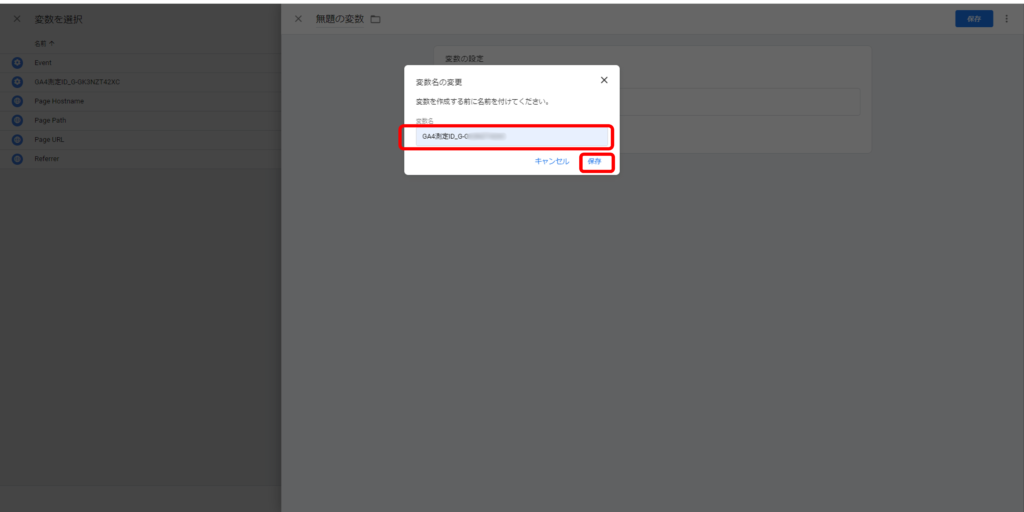
⑫好きな「変数名」を入力し、保存
私の場合は、「GA4_測定ID_G-〇〇〇〇〇」
なんでも分かりやすく名前でOK!

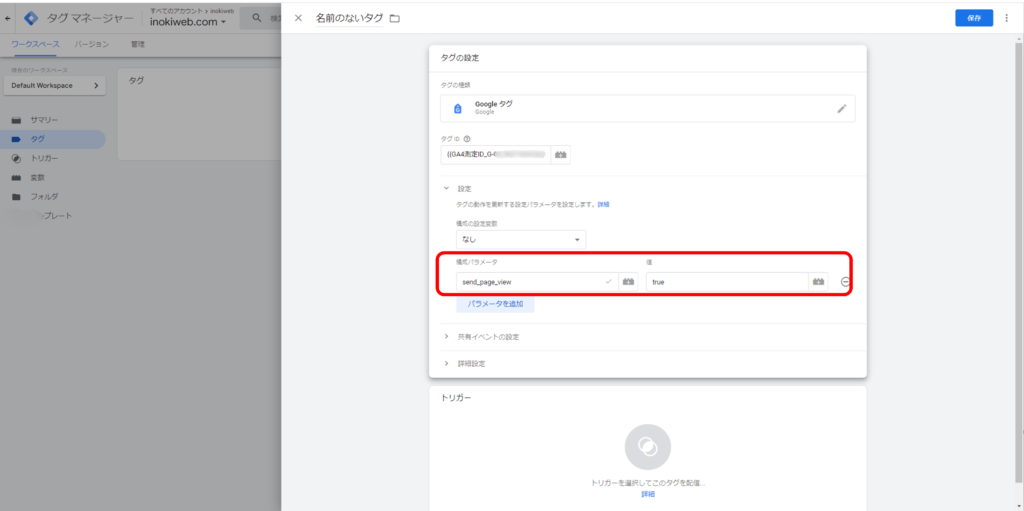
⑬「設定」をクリックし、「構成パラメータ」と「値」を入力
構成パラメータ:send_page_view
値:true
この設定はやらなくても問題ないですが、第三者が確認した際に役立つこともあるため設定をオススメします!

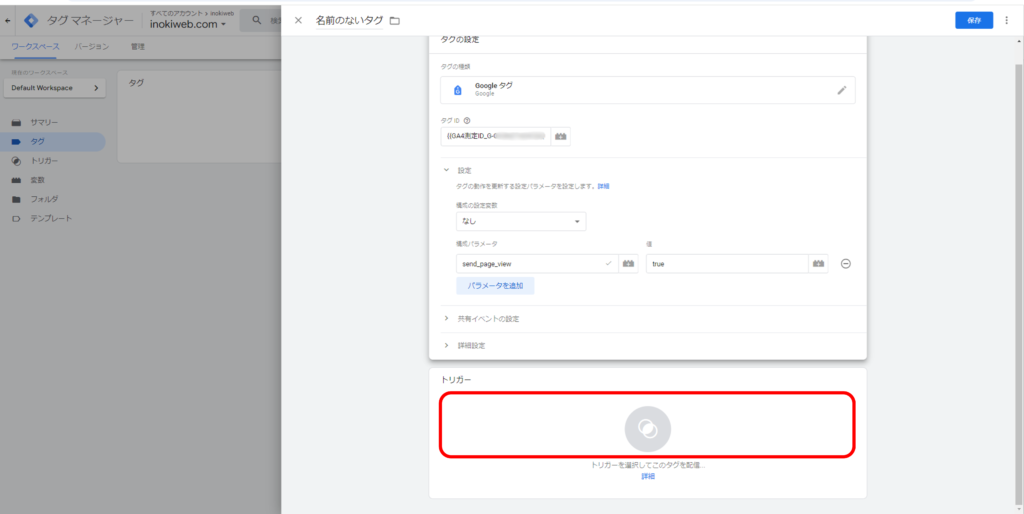
⑭「トリガーを選択してこのタグを配信・・・」の赤枠部分をクリック

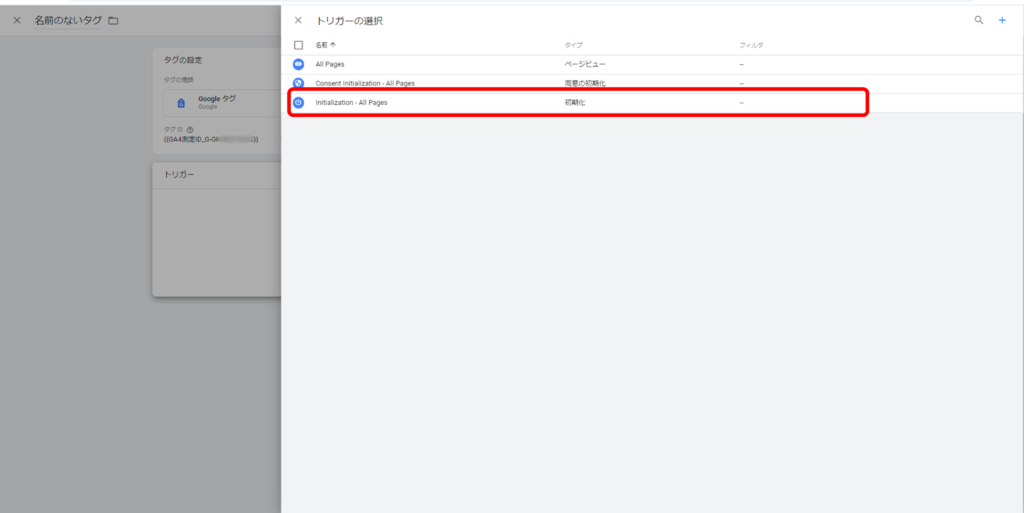
⑮赤枠部分の「名前:Initialization – All Pages タイプ:初期化」をクリック

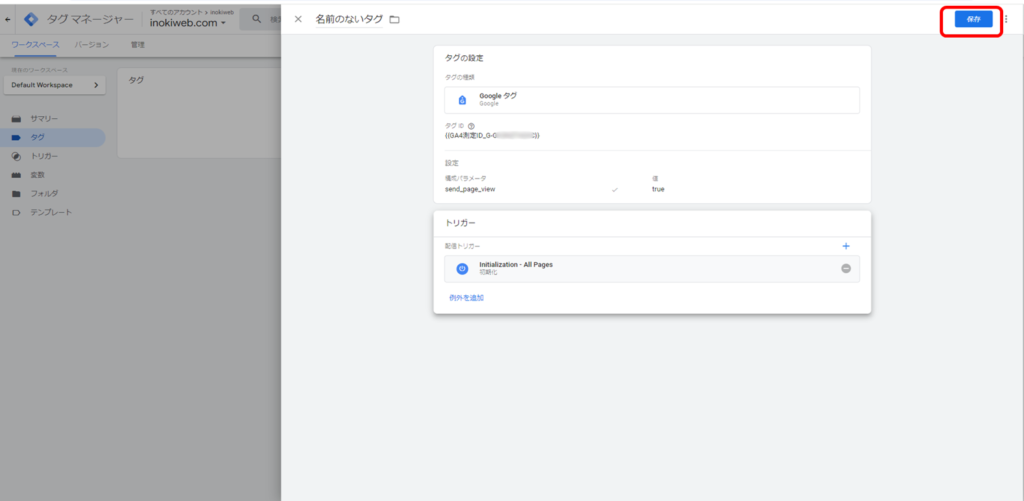
⑯「保存」をクリック

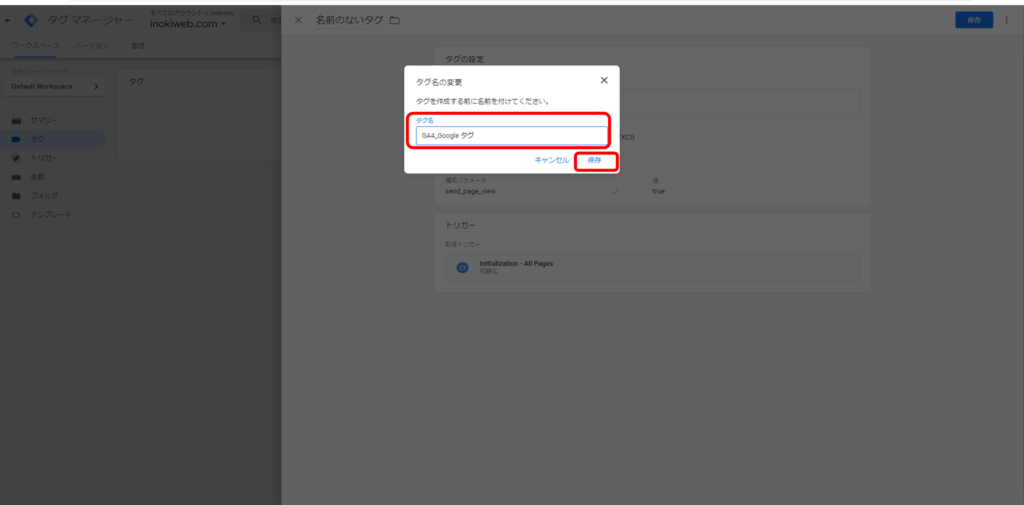
⑰好きな「タグ名」を入力し、保存をクリック
私の場合は「GA4_Googleタグ」にしました!
これで作業完了です!
続いて、HPにタグを設置していきましょう!

4.HPへGTMのタグを設置する作業
設置作業を2パターン紹介します。
Cocoonテーマを使用している場合は簡単です。
Cocoonテーマを使用している場合
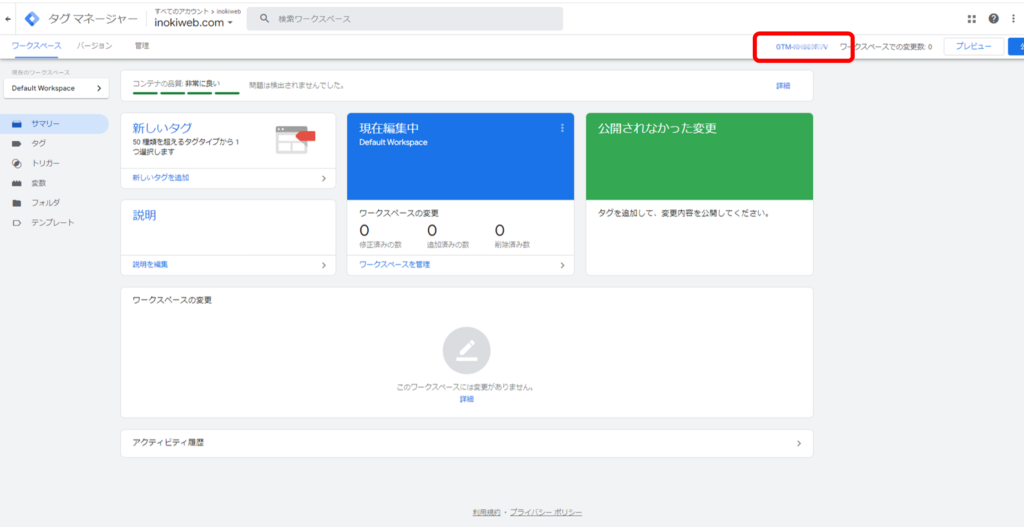
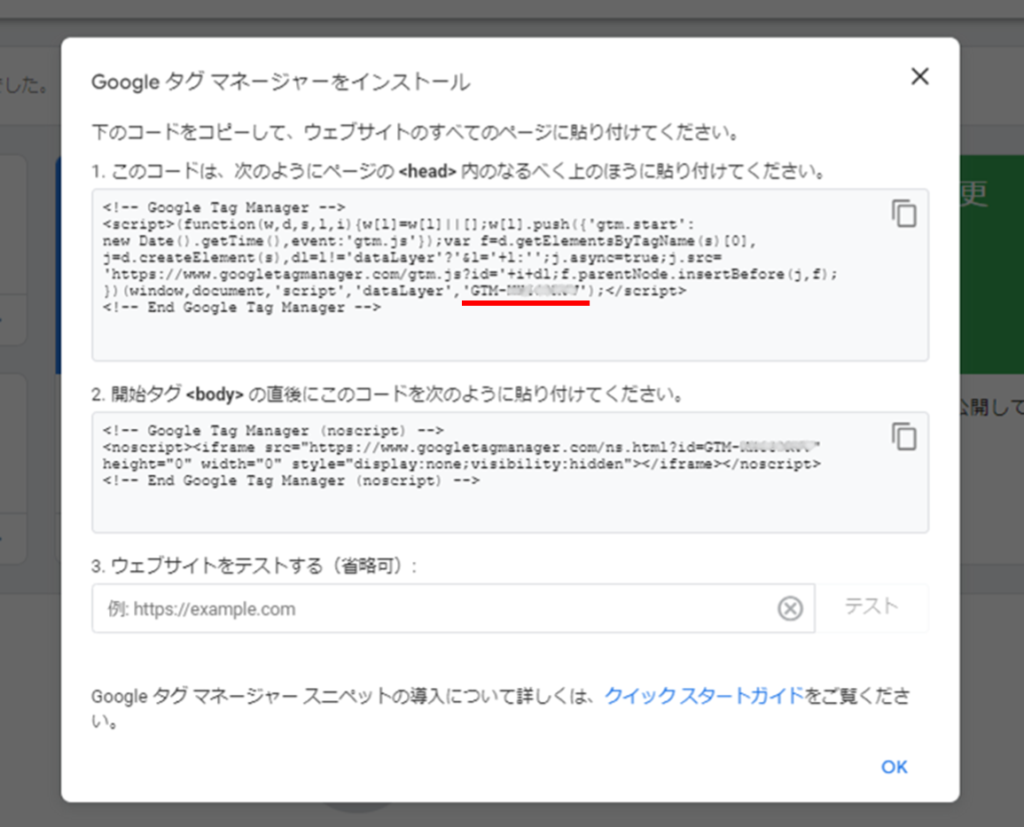
①赤枠部分「GTM-〇〇〇〇〇〇〇」をクリック

②赤線部分「GTM-〇〇〇〇〇〇〇」のみコピーする

②WordPressを開き、「Coocon設定」>「アクセス解析・認証」をクリックし、
「タスクマネージャID」の入力欄に貼り付ける

③下にスクロールして、「変更をまとめて保存」をクリック
変更が完了すれば作業完了!

一般的な設置方法と設置場所
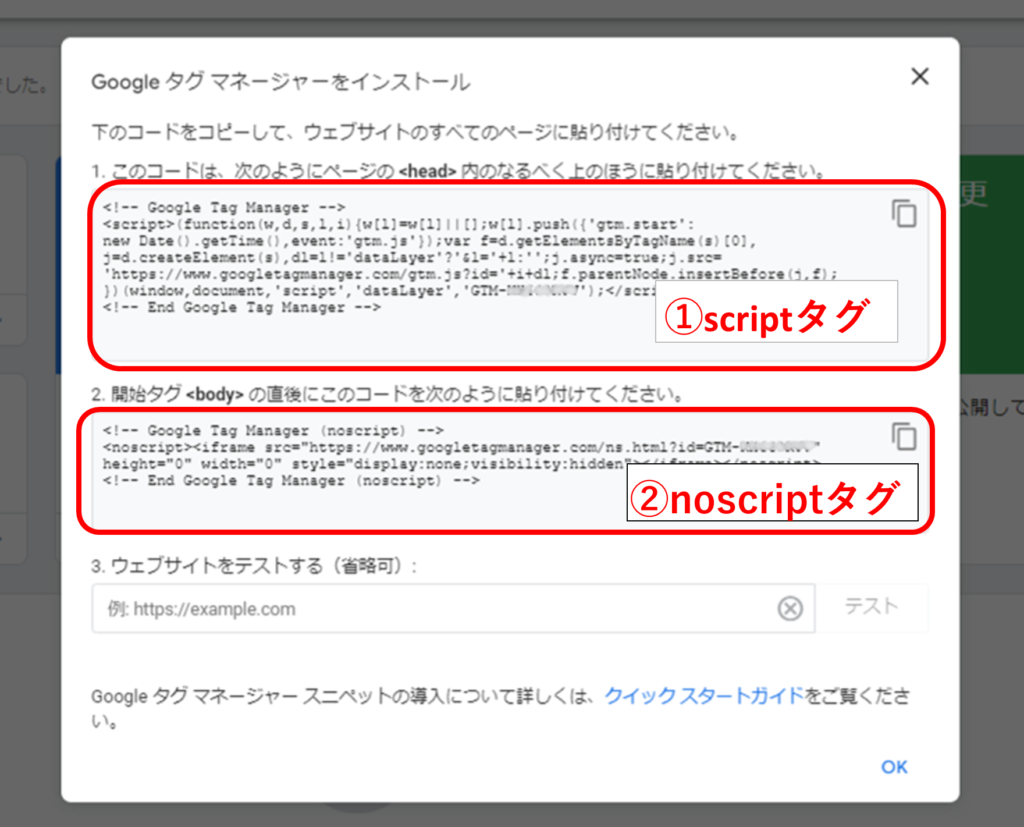
2つのタグを設置する必要がございます。
①scriptタグは<head>内、②noscriptタグは<body>の直下に設置します。

(例)Webサイト(HP)へのGTMタグ設置
<html>
<head>
①scriptタグを設置
</head>
<body>
②noscriptタグを設置
</body>
</html>
「いや、これ見てもどこか分からないわ!」と思う方もいらっしゃると思います。
(昔の私もその一人です。)
具体的なファイル名や階層先ですが、HPの構造やテーマファイルによって変わため、それぞれのHPを確認しないとお答えできません。
一般的なテーマでHPを構築されている方!
「”テーマ名” GTMタグ設置」と検索すると方法がヒットすると思うので、確認した方が良いと思います。
もしもヒットしなかった場合、
一般的なテーマを使用せずに、独自テーマを使用されてHPを構築されている方!
作成者に確認した方が早いと思います。
もし難しいようでしたら、私の経験上の話にはなりますが、wordpress>wp-contentフォルダ配下にあるheader.phpと名の付くファイル名を確認してみてください。
5.動作確認(テスト)
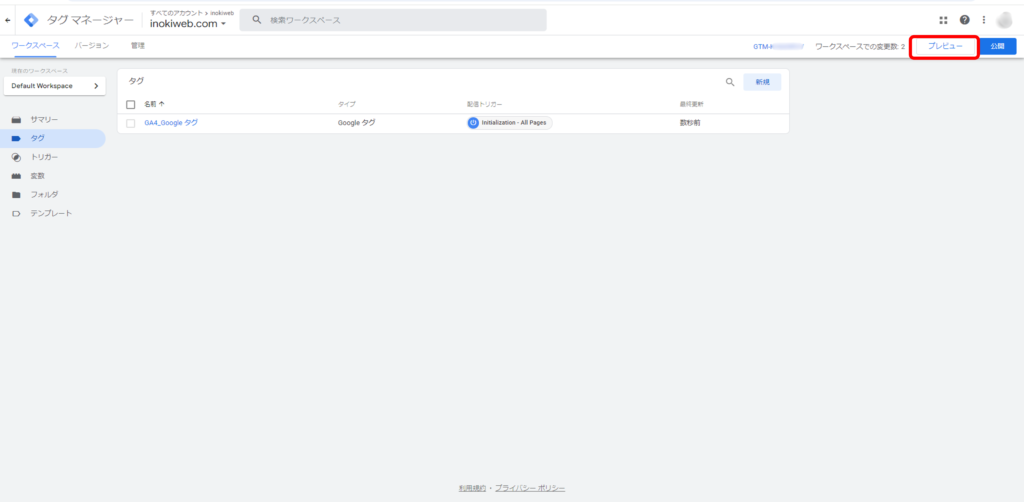
①画面右上の「プレビュー」をクリック

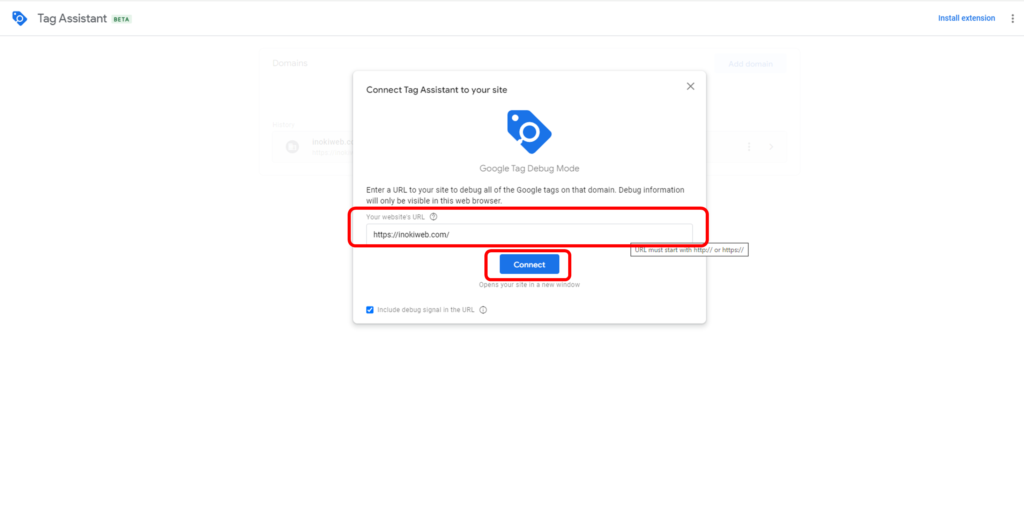
②入力枠にサイトURLを入力して、「Connect」をクリック

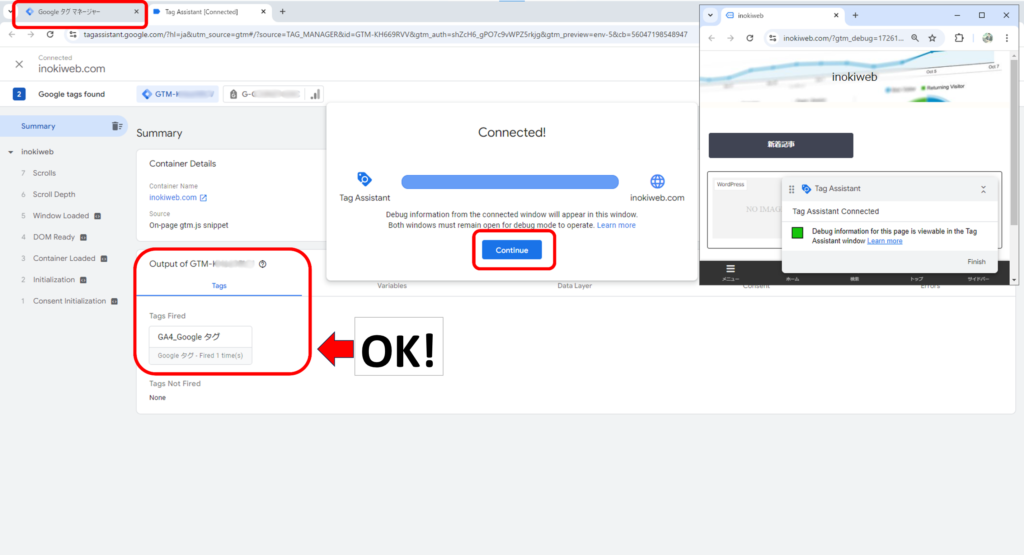
③新しいタブでサイトが立ち上がったら、元のタブに戻り、
青色のバーが画像のようになっていれば「Connect」をクリック
Tag Firedに設定したタグがあればOK!
Googleタグマネージャーのタブをクリックして戻る

Tag Firedに設定したタグがない場合
「1.事前準備(Google Tag Assistant Legacyのインストール)」
もしくは「4.HPへGTMのタグを設置する作業」が原因だと考えられます。
6.公開(作業終了)
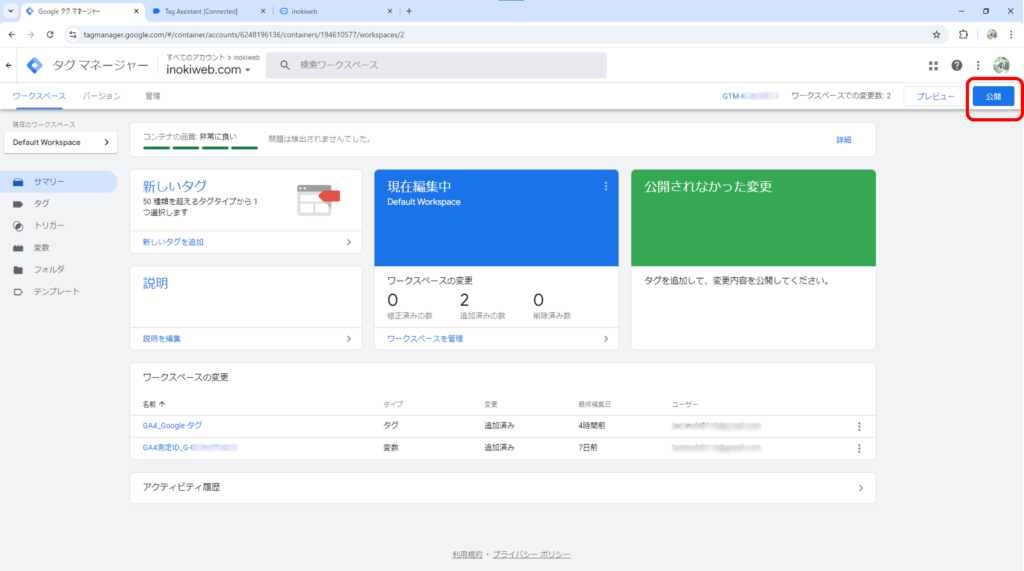
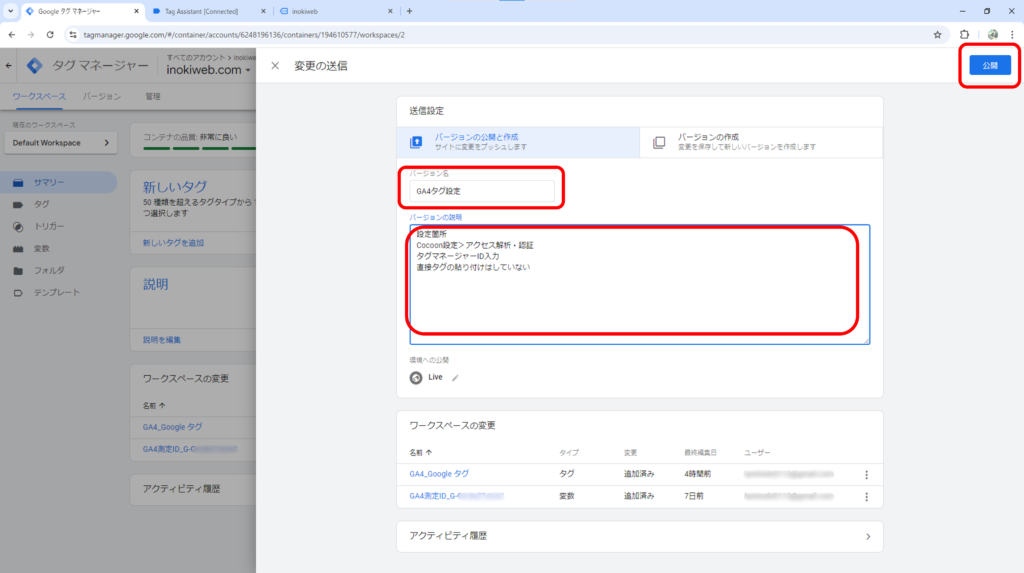
①画面右上の「公開」をクリック

②「バージョン名」、「バージョンの説明」を入力し、「公開」をクリック!
バージョン名:好きな名前でOK!
(例)GA4タグ設定
バージョンの説明:入力なしでもOK!
後から確認して分かるようにタグの設定や設置について記載することが多いです。
(例)タグ設定箇所
Cocoon設定>アクセス解析・認証>タグマネージャーID入力
直接タグの貼り付けはしていない

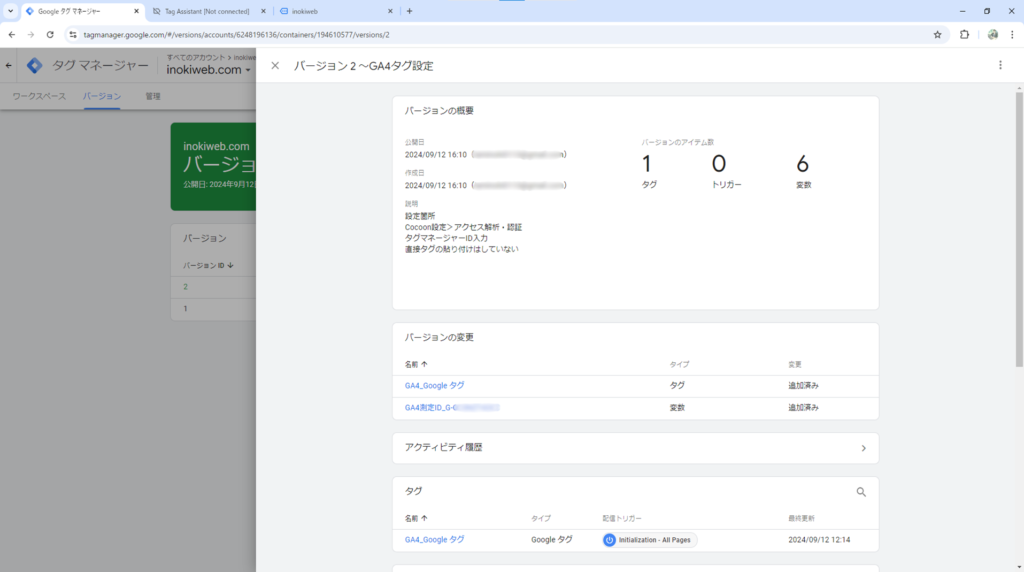
③この画面になれば作業完了!

お疲れさまでした。
設定は以上です。
もし何かご不明点等がございましたら、TwitterのDM等にお願いいたします。
今後とも、少しでも皆さんの役に立つような記事の執筆に努めます。
ご覧いただきありがとうございました。



